В данной статье речь пойдет о том, как продвинуть собственный ресурс с помощью анализа данных Google Analytics. Как вы понимаете, цель данного мероприятия – получение наиболее максимального трафика при минимальных вложениях.
В первую очередь, стоит сказать несколько слов о том, каким требованиям должен отвечать сайт. Итак:
- он состоит из нескольких десятков страниц;
- количество его посетителей составляет не менее ста человек в сутки;
- ресурс имеет код счетчика Google Analytics.
Кроме того, у вас должно быть огромное желание продвинуться и, конечно же, терпение.
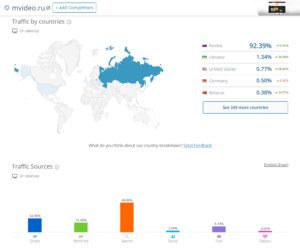
В первую очередь, выясните число посетителей вашего ресурса с помощью панели Google Analytics. Вы увидите перед собой график.

После этого в самом низу страницы будет таблица с демонстрацией целевых страниц ресурса. Выбираем одну из ссылок.

Тут вы собственными глазами увидите, откуда идет основной поток посетителей. Далее нужно нажать «Ключевое слово».

Это как раз то, что нужно. Таблица показывает запросы, благодаря которым находили ваш сайт. Далее нужно отформатировать все эти данные и занести каждое значение в свой столбец. Затем удалить все ключевые фразы, которые не имеют отношения к исследуемой странице. Оставшийся перечень слов необходимо проанализировать на предмет того, какие места они занимают в Яндексе и Google.
Далее нужно выделить список фраз, которые могут принести больше всего посетителей.

На основе этих «ключевиков» составляем качественные тексты и с их помощью продвигаем ресурс. В итоге, через месяц после проделанной работы можно будет увидеть первые результаты.

Оптимизировать нужно каждую страницу, а если учесть, что их на сайте много, то и поработать придется порядочно. Но, как известно, любой труд будет вознагражден. Наберитесь терпения, и количество посетителей вашего ресурса значительно увеличится.