Совсем недавно ЯД произвел запуск автоматического создания баннеров. Мы протестировали, что может предложить инструмент для ресурсов различных тематик.
Для каких целей применяется данный инструмент
Конструктора баннеров ЯД умеет в автоматическом режиме формировать графическую рекламу на основе того, что содержится на ресурсе. Здесь можно использовать разные идеи баннеров и корректировать имеющиеся варианты по своему усмотрению. Совершать изменения в баннерах чаще всего менее трудозатратно, чем создавать новый креатив.
Мы рекомендуем применять баннеры, созданные в автоматическом режиме, лишь в роли основы и в обязательном порядке редактировать их, чтобы целевая аудитория видела самую эффективную графическую рекламу. Не забывайте, что она должна цеплять не только ярким изображением, но и хорошим текстом.
Каким образом создать креатив на основе ресурса
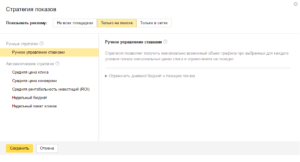
Выберите графическое объявление и нажмите «Добавить». Затем зайдите в конструктор креативов и нажмите то, что показано на изображении.
Примеры
Мы провели тестирование нового инструмента для создания баннеров на различные темы. Ниже — подробнее об этом.
Ноутбуки
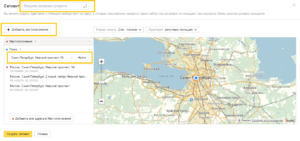
Мы попытались совершить загрузку ссылки в раздел интернет-гипермаркета Ozon.ru со всеми ноутбуками. Вот какие варианты получились:
После клика на любой шаблон в вашем распоряжении будет дюжина креативов. Обращайте внимание на то, как изображения смотрятся на баннерах различных форматов.
Достоинства заключаются в том, что баннер имеет картинки товаров, имеющихся в ассортименте. Также здесь есть призыв к действию. Недостаток заключается в том, что картинка имеет бледный фон и не очень привлекательна для взгляда.
Чтобы сделать улучшения, необходимо выбрать цепляющее изображение и откорректировать текст.
Следующий ресурс с ноутбуками — это онлайн-телефон.рф. Вот какие шаблоны получились:
Для улучшений отредактируйте имеющиеся варианты или создайте свой собственный. Добавьте изображение, соответствующее теме, цепляющий текст и кнопку с призывом к действию.
Коляски
Наш выбор пал на магазины silvercross.ru и koliaski-krovatki.ru.
Вот что вышло для silvercross.ru:
Такие баннеры можно формировать в автоматическом режиме:
Достоинство очевидно: привлекающее внимание изображение. Минус в том, реклама не содержит текста, логотип фирмы виден нечетко и нет кнопки с призывом к действию.
Чтобы сделать улучшения, напишите цепляющий текст и добавьте кнопку, побуждающую к совершению действия.
А вот что вышло для ресурса koliaski-krovatki.ru:
Недостаток здесь в том, что из-за бледного фона текст просматривается плохо. Нужно поменять слова и картинку — подчеркните преимущества предложения. Для большего эффекта вставьте фото ребенка или взрослого с детской коляской.
Языковые курсы
Также мы проанализировали, как инструмент взаимодействует с ресурсами языковых школ. Такие итоги у нас вышли при добавлении ссылки на ресурс alibra.ru:
Здесь рекомендуем целиком переделать баннеры. Разместите картинку, которая наиболее соответствует предложению, опишите его достоинства и побудите стать подписчиком на курсы.
И еще вот что мы протестировали: обучающий центр Education First. Вот какие идеи есть:
Преимущества заключаются в подходящем цветовом оформлении, заметном логотипе и живой фотографии. Недостатки в том, что не делается акцент на отличиях данной школы от других и нет призыва к действию.
Здесь можно рассказать о том, как вы можете решить проблему клиента и добавить кнопку с призывом к действию.
Итоги
При формировании баннеров по результативность рекламы напрямую зависит от картинки, текста и кнопки с призывом к действию. Как вы поняли, если изображение бледное, объявление не будет цеплять зрительно. Обратите внимание на все эти детали.
Следите за тем, чтобы текст баннера был как можно более информативным, а изображение — ярким и привлекательным. Это повысит интерес целевой аудитории к вашему товару.