В данной статье мы расскажем об опыте работы с двумя гипермаркетами, а также дадим некоторые рекомендации, как повысить конверсию сайта.
Распространенные ошибки
В качестве теста мы решили найти два магазина, где можно через интернет заказать пироги. Google указал нам сразу же на два ресурса. Их дизайн нам понравился, но все же нам пришлось столкнуться с некоторыми сложностями в юзабилити:
- Какой именно вариант продукции выбрать?
- Что уже было выбрано?
- Какова стоимость выбранной продукции?
Помогите потенциальному покупателю определиться с выбором
Допустим, клиент впервые заказывает осетинские пироги. Конечно, он не знает, какой из них лучше приобрести. Как раз для таких покупателей специалистами по маркетингу и было придумано следующее:
- «топ-1»;
- «хит»;
- «лучшее предложение»;
- «блюдо дня».
Но что мы заметили? Из девятнадцати вариантов продукции шесть — хиты. Но такого быть не должно.
Нужно просто из общего числа пирогов выделить один-два и назвать их хитами. Вероятнее всего, в ассортименте магазина есть продукция как для вегетарианцев, так и для мясоедов, а также для людей, которые любят острую или неострую пищу. Так вот, основываясь на этом, можно без труда выделить два хита для разных категорий потребителей.
А что касается второго ресурса, то здесь вообще не постарались хотя бы как-то отметить какой-либо пирог, чтобы упростить выбор.
Напомните клиенту, что он уже выбрал
Данная недоработка есть на обоих ресурсах. В чем же она заключается?
Выбирать пирог, особенно если клиент не знает какой из них лучше, довольно сложно. После выбора нескольких вариантов очень просто забыть, забыть о том, что приглянулось раньше. Ресурс должен напоминать о том, что клиент уже выбрал прежде, но вот что мы увидели:
Просмотреть то, что мы отложили в корзину, невозможно. Да, можно открыть и другую вкладку, но зачем все эти сложности? Особенно если человек заходит на ваш сайт с планшета, совершить конверсию будет очень сложно.
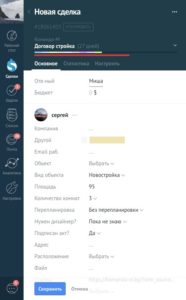
А на втором ресурсе вообще нет корзины, есть только небольшое окошко в правом верхнем углу:
В обязательном порядке следует упомянуть о всплывающем окне при добавлении в корзину:
Но это не очень выручает, потому что при путанице в выборе следующего варианта нужно снова открывать это окно. С планшета делать это удобнее.
Для выхода из ситуации необходимо просто выделить цветом все товары, находящиеся в корзине. Если можно добавлять разные варианты одной и той же продукции, то должна быть установлена функция смены надписи на кнопке.
Цена с доставкой и без
При посещении данных ресурсов мы сначала выяснили, существует ли в перечисленных магазинах доставка товара и каковы ее условия.
Зайдя на эти сайты, я первым делом проверил есть ли доставка и в какое время и каковы условия.
Выяснилось, что во втором магазине возможна бесплатная доставка при заказе продукции на сумму от 700 грн. Мы выбрали товары на общую сумму 730 грн, но доставка не не была бесплатной, как говорилось в условиях — она стоила 60 грн. Вот каким образом это вышло:
Что тут сделать? Сложно ответить однозначно, ведь если покупатель набирает товара на указанную сумму (700 грн.), то и доставка должна быть бесплатной. Обманывать клиента — последнее дело.
Какие действия нужно совершить для увеличения конверсии?
Если вы являетесь владельцем интернет-магазина, одностраничного или корпоративного сайта, вот порядок действий, который поможет вам увеличить конверсию:
- посадите на ресурс несколько лиц, представляющих ЦА;
- поставьте перед людьми задачу купить продукцию или заказать услугу;
- сделайте запись аудио или видео;
- изучите записи и выявите все сложности, с которыми пришлось столкнуться клиентам.