Что необходимо знать?
Адаптив представляет собой недавно созданный стандарт веб-интерфейсов. Период, когда хватало только разработки десктопной версии ресурса, прошел. Мобильные устройства заполонили рынок, поэтому веб-дизайнеры должны обратить внимание на то, как их работа будет смотреться на всех девайсах. В итоге макеты для различных устройств стали настоящей проблемой для всех специалистов.

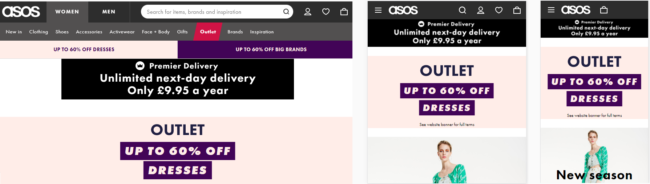
Следует сказать, что никаких стандартных разрешений экранов не существует. Профессионалы рекомендуют заниматься разработкой макетов адаптивного ресурса минимум для трех видов устройств:
- мобильные телефоны – до 600px;
- планшеты и нетбуки – от 600 до 900 px;
- мониторы и ноутбуки – 900px.
По сути, данные версии являются необходимым минимумом. Потом все зависит от возможностей и пользователей. Если есть время и деньги, реально создать макет хоть под все устройства, которые используют ваши клиенты.